Optimize Your Website Images with TinyPNG
Publish: 2017-11-30 | Modify: 2017-11-30
TinyPNG uses intelligent lossy compression technology to reduce the size of PNG and JPG files. By selectively reducing the number of colors in the image, fewer bytes are needed to store the data. The effect is almost invisible, but it makes a big difference in file size! In simpler terms, TinyPNG helps compress images to reduce page size and indirectly improve website loading speed without significantly affecting the browsing experience.
TinyPNG offers various ways to process images, including online, plugins, and APIs, making it suitable for both beginners and professional developers.
Online Processing
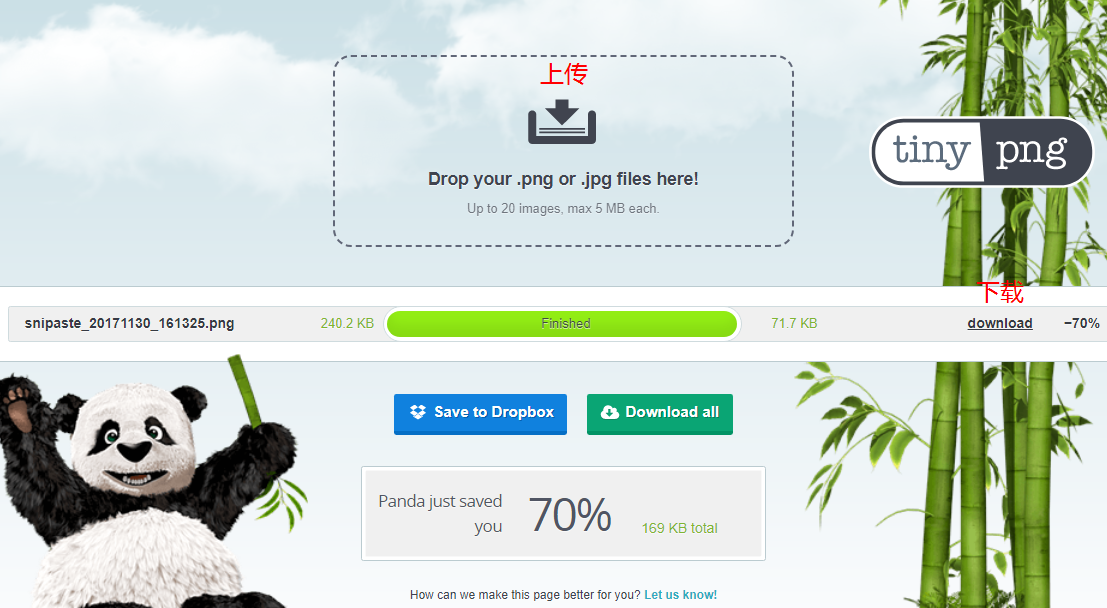
Visit the TinyPNG website and upload your local images. After processing, click "download" to download the compressed images. I randomly uploaded an image, and the compression rate reached 70%, effectively reducing the image size.

Using the WordPress Plugin
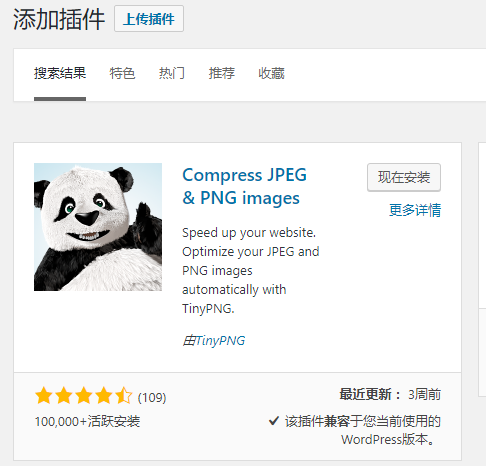
If you use WordPress, you can install the official "Compress JPEG & PNG images" plugin to automatically process images. Simply search for "Compress JPEG" in the WordPress backend to install the plugin. If you can't install it online, you can download the tiny-compress-images.2.2.6.zip file, extract it to /wp-content/plugins, and enable the plugin in the backend.

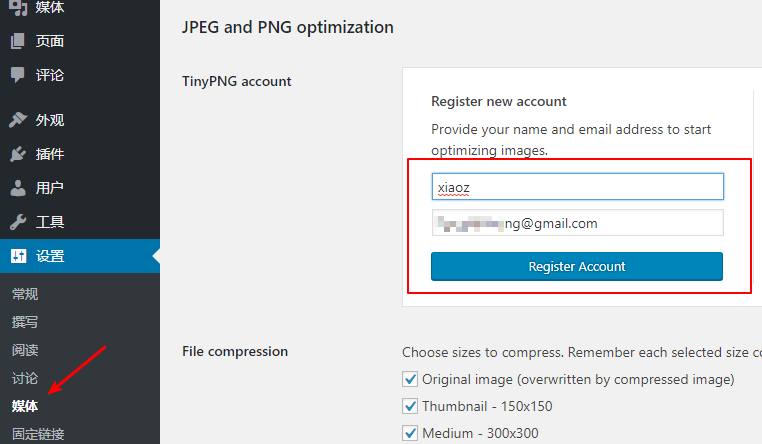
In the WordPress backend, go to Settings > Media > Set TinyPNG API. If you haven't registered with TinyPNG, enter your email to register (note: QQ mail is not supported), and leave the rest as default.

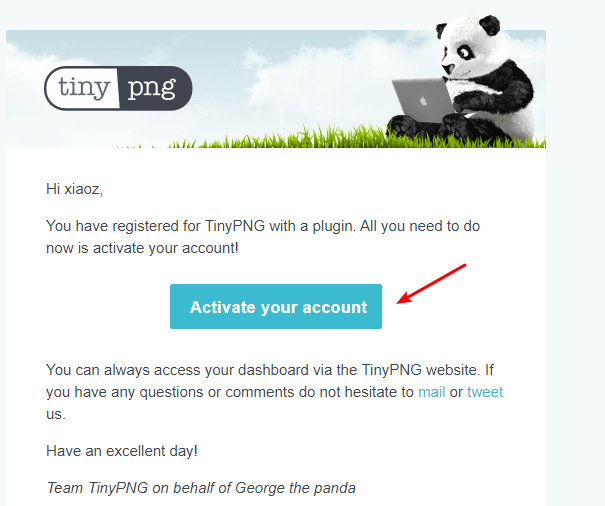
Activate your account by logging into your email, as shown in the screenshot below.

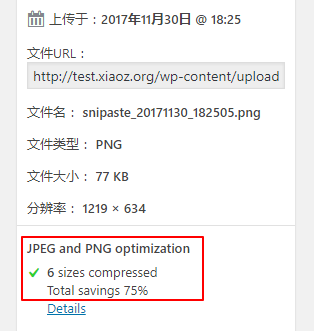
After activation, you can upload images for testing and see the compression ratio, which is very noticeable.

Conclusion
TinyPNG offers a free API with a limit of 500 times per month, suitable for personal websites. If you upload a large number of images, additional payment may be required. If you are a developer, you can integrate the TinyPNG API into your own application, which is very convenient.
Further reading:
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Sleek WordPress Theme JieStyle V1.0
- "BookStand": Your Personal Note-Taking Software with WebDAV Sync and Offline Use
- Exclusive Offer: Sign up for Kuacaiyun Intelligent CDN and Get 60GB Traffic for Free, Plus 30GB Monthly
- Determine if the VPS line is CN2 network
- [Tutorial] Let's Talk About Those Little DNS Knowledge
- Manage Your Servers in the Browser with Next Terminal
- PHP curl encounters SSL certificate problem: self signed certificate in certificate chain
- ImgURL updated to v1.3, supporting API uploads
- An Analysis of HTTP 2.0 Server Push: Methods to Check HTTP/2 Support
- uSMART Securities Account Opening Guide in Singapore - No Proof of Funds Required