Decent Comments: The Latest Comment Plugin for Wordpress
Publish: 2017-08-15 | Modify: 2017-08-15
The latest comment widget provided by WordPress is really weak. It doesn't display the commenter's avatar or the comment content, which is obviously not user-friendly. We can install the Decent Comments plugin to optimize it. You can search and install this plugin through the WordPress dashboard.
Plugin Settings
After enabling the plugin, you can see Decent Comments in the Appearance - Widgets section. Drag this widget to the sidebar to add it.

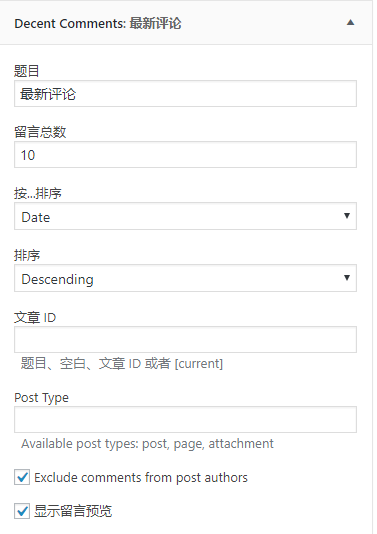
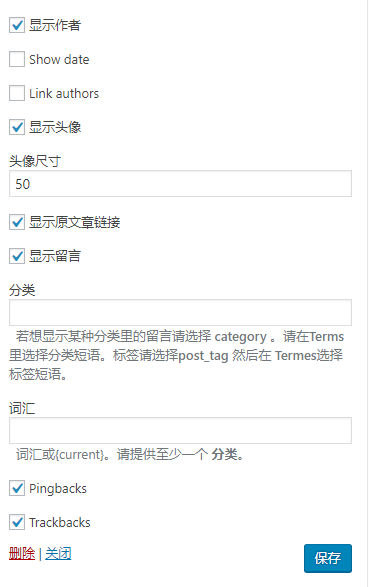
After adding the widget, you can configure Decent Comments, such as whether to display avatars, display admin comments, etc. The following image shows the configuration used on my blog, for reference only.


The default style of Decent Comments may not be compatible with your theme. The following CSS style is used on my blog, for reference only. Please adjust it according to your actual situation.
/* Latest Comments */
.decent-comments ul li{
list-style-type:none;
/*border-bottom: 1px solid red;*/
}
.comment-excerpt{
margin-left:60px;
border:1px solid #C0C0C0;
border-radius:3px;
background-color: #F0F0F0;
padding:5px;
}
.comment-avatar img{
border-radius:50%;
margin-left:0;
padding-left:0;
margin-right:10px;
}
.comment-author{
font-weight:bold;
}
.comment-excerpt{
font-size:12px;
}Implementation Effect
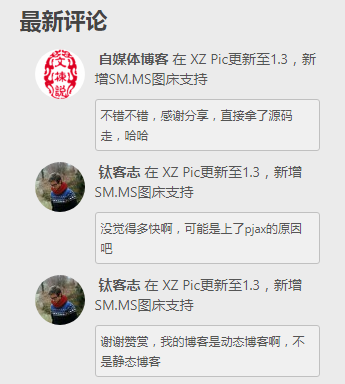
You can see the approximate effect in the "Latest Comments" toolbar on the right side of my blog.

Summary
After searching online, most methods involve modifying the WordPress code itself or creating custom widgets, but the effects are not ideal and not conducive to future maintenance. It is more practical to directly use the Decent Comments plugin.
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Viewing Independent Server Hard Drive Information (Power-On Time) in Linux
- What to do when the AMH website directory disk is full?
- Say goodbye to residual files! Free AppCleaner helps you easily uninstall Mac software
- Installing mailx and configuring SMTP for sending emails in Linux
- Open-source Navigation/Bookmark Manager OneNav Released
- Zdir 4.0.2 Update: Added File Creation and Text Editing Functions
- Building an Open Source Image Cropping Service with Docker: Thumbor
- WordPress Backup Plugin BackUpWordPress V3.0.4 Chinese Version
- iKuai Router + PVE Installation of LEDE (KoolShare) as a Sub-router
- Using acme.sh script to apply for Let's Encrypt wildcard SSL certificate