How to Host Your Static Website for Free on Amazon S3
Publish: 2024-05-06 | Modify: 2024-05-17
Building a Static Website with Amazon S3
In today's rapidly evolving internet landscape, having your own website is becoming increasingly important. Amazon Web Services (AWS) provides the S3 object storage service, which is an efficient and cost-effective solution that allows you to try it out for free for 12 months. This makes it ideal for beginners and cost-sensitive businesses. This article will introduce you to the process of using Amazon S3 to build a static website, covering everything from creating a storage bucket to getting your website online, helping you to easily get started and effectively utilize this powerful cloud storage technology.

Register for an Amazon Web Services Account
Before using the S3 object storage, you need to register for an Amazon Web Services account. You will need:
- A commonly used email address
- A commonly used phone number
- UnionPay/VISA/MasterCard credit card
Click on the link: Amazon Web Services to register. When registering, make sure to select "AWS Global" as the region, as it does not require enterprise certification.

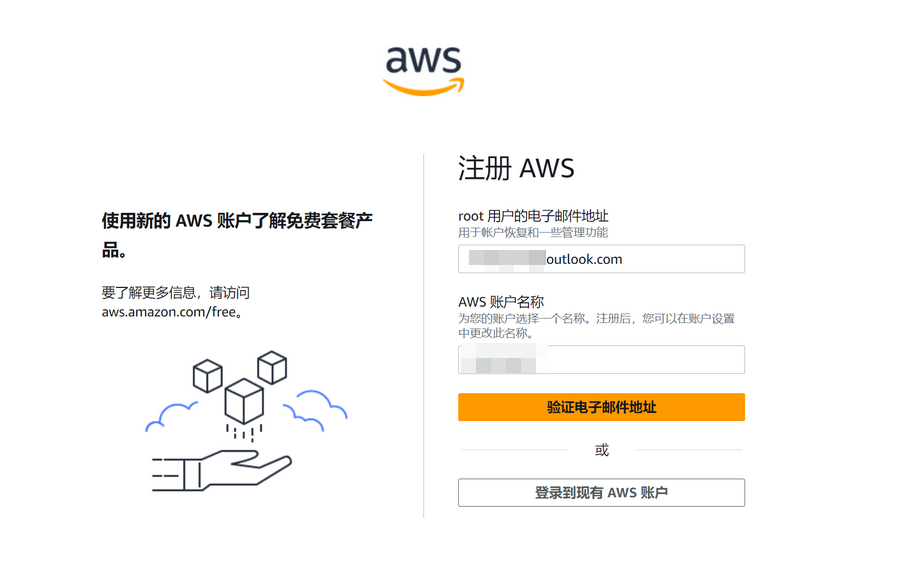
Enter your email and account name.

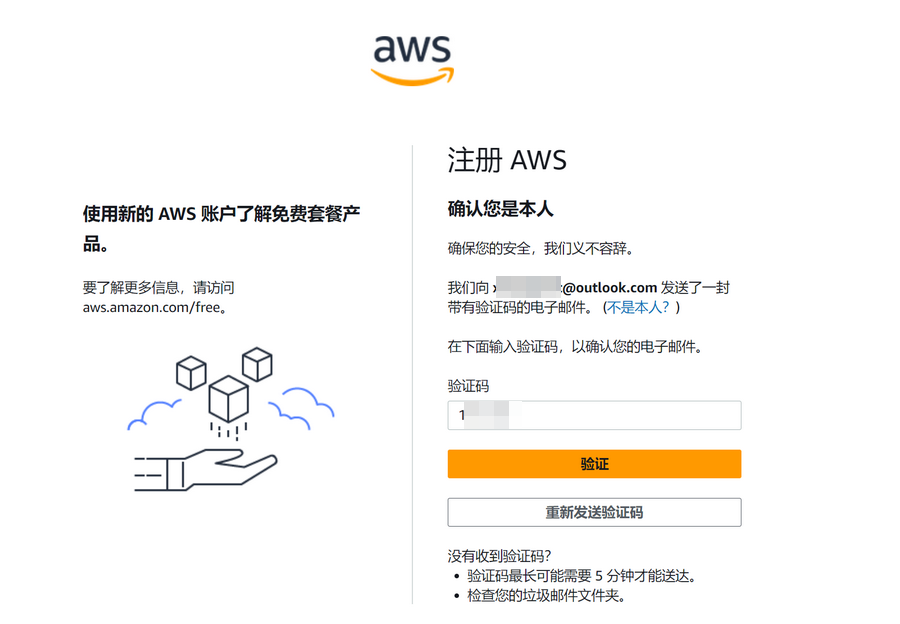
Enter the verification code sent by Amazon Web Services to your email for validation.

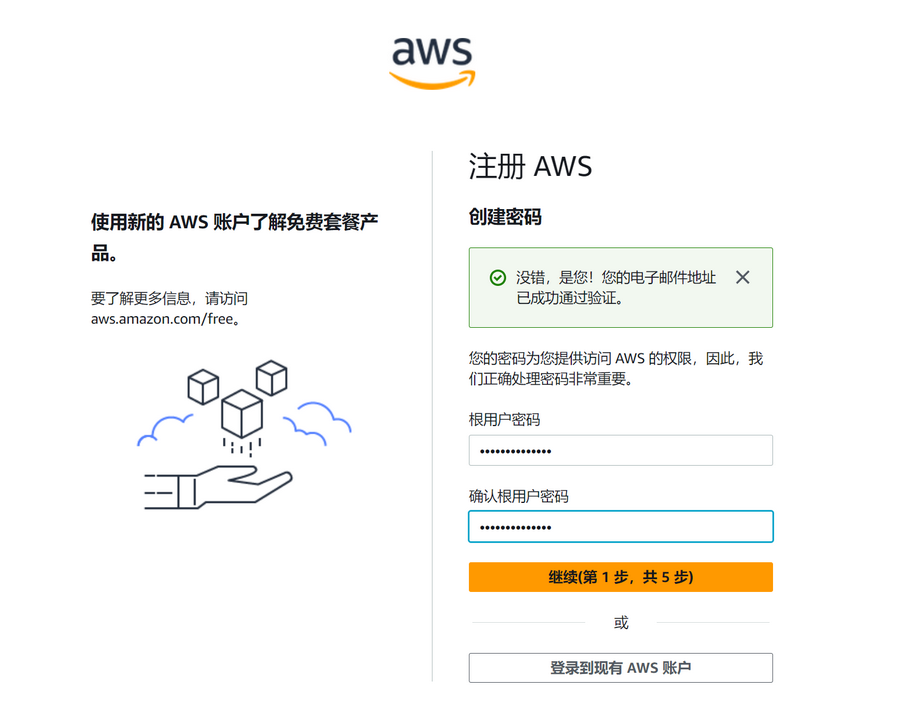
Continue to set up your account password.

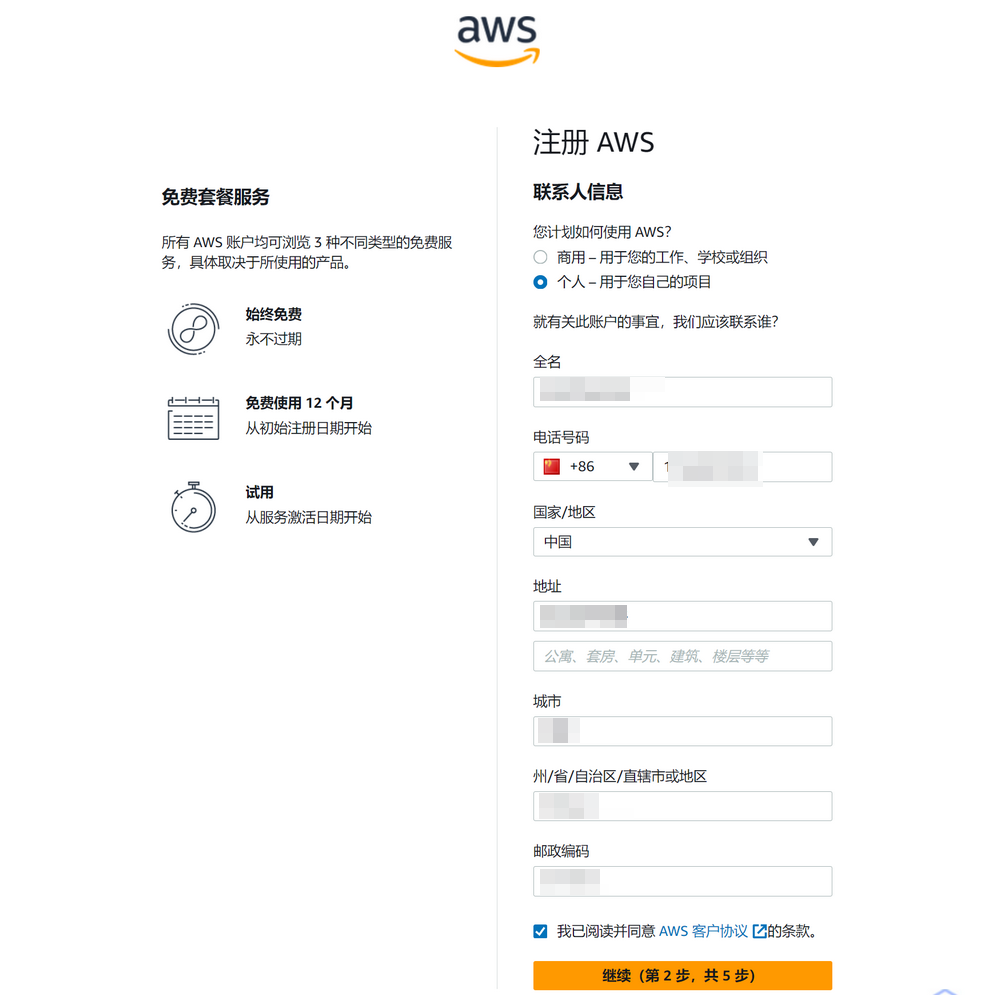
Next, fill in your contact information. Note the following:
- Depending on your situation, choose between individual or business user. The author chose individual.
- Please make sure to provide accurate information for full name, phone number, address, etc., as false information may trigger risk control measures.

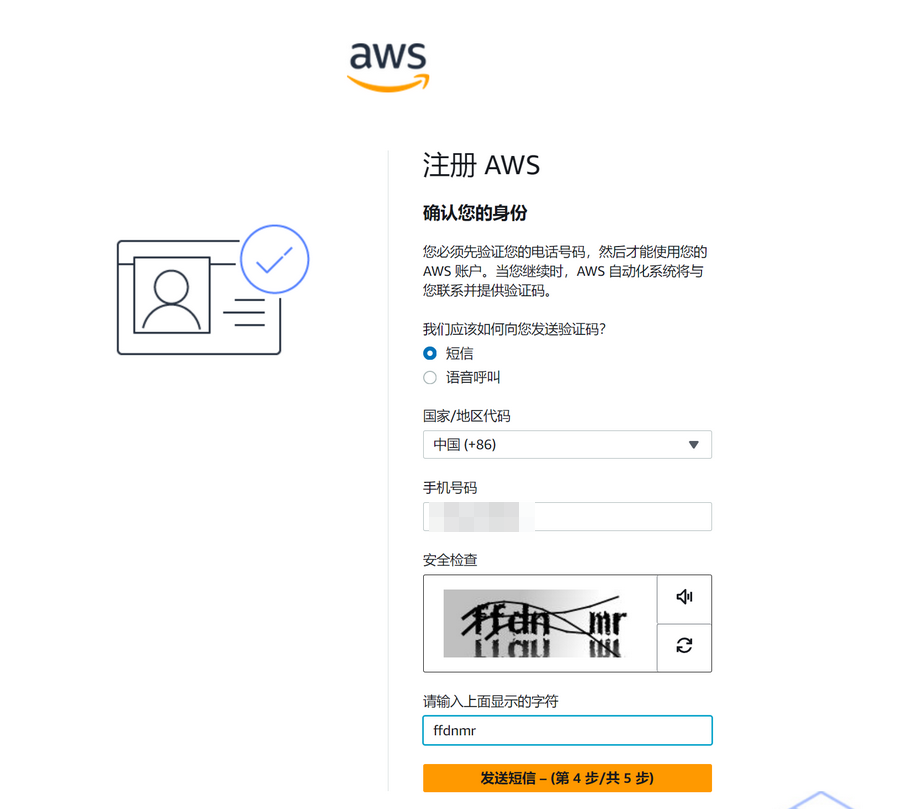
You will also need to verify your phone number.

Finally, choose the "Support plan," the author chose "Basic Support - Free."

After completing the registration, you can start experiencing the free package offered by Amazon Web Services once your account is verified.
Create a Storage Bucket
Free Package
After registering your account, you can start exploring the various free cloud services offered by Amazon Web Services. This article will now provide detailed guidance on how to create an S3 storage bucket. If you are interested in trying out other free products, you can visit the Amazon Web Services Free Package page for more information.
The S3 free trial package includes:
- 5 GB of standard storage
- 20,000 Get requests
- 2,000 PUT/COPY/POST or LIST requests
- 15GB of data transfer out
Please note that if your usage exceeds the limits of the free package, you will need to pay additional fees according to the standard pricing. It is recommended to reasonably control your usage based on your actual needs to avoid unnecessary expenses.
Create a Storage Bucket
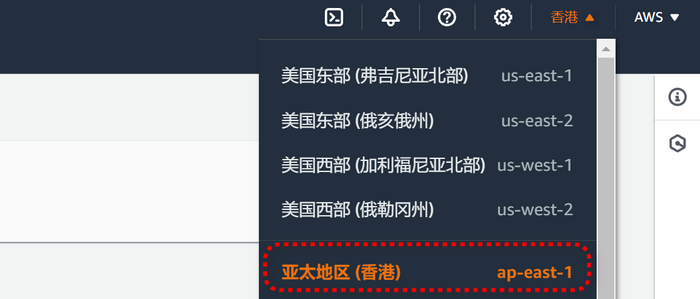
Next, in the S3 console: https://ap-east-1.console.aws.amazon.com/s3/home?region=ap-east-1, click on the region switch in the upper right corner. The author chose the Asia Pacific (Hong Kong) region.

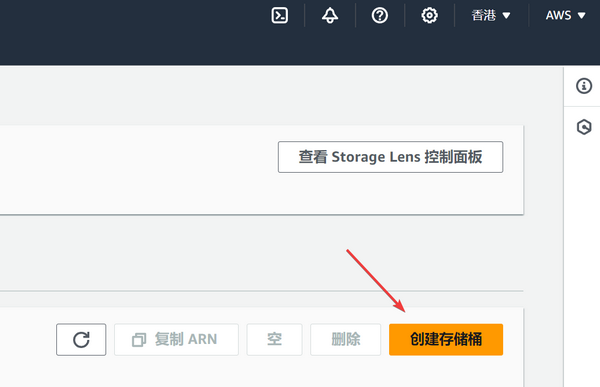
After selecting the region, click on the Create bucket button.

Enter a combination of numbers or letters for the name, and choose ACL Enabled for object ownership.

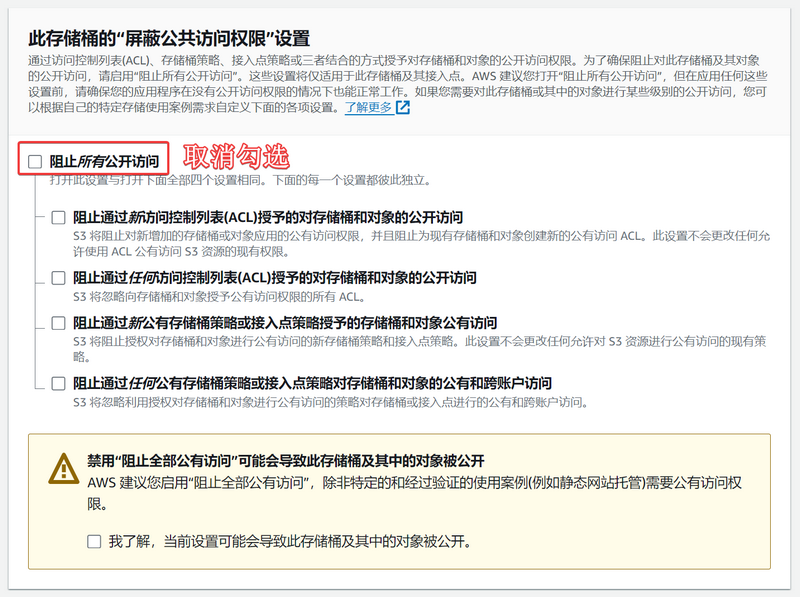
Since the static website requires public access, uncheck "Block all public access."

For bucket versioning, tags, and default encryption, keep the default options below, and then click the Create bucket button.

Building a Static Website with Amazon S3
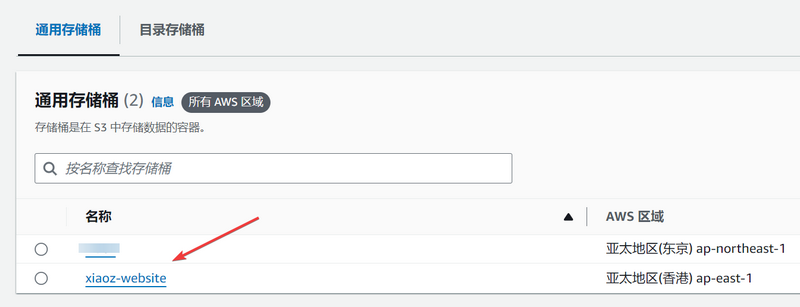
After completing the above steps, the author successfully created a storage bucket named xiaoz-website. You can see this storage bucket in the management interface, and clicking on it will allow you to enter the file manager for further operations.

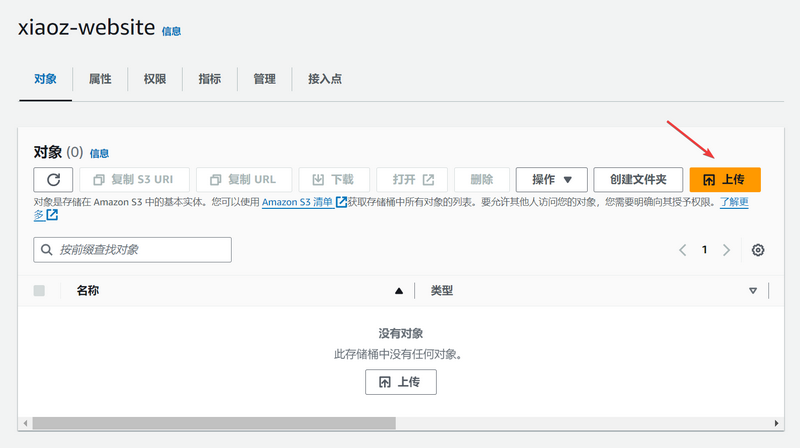
Click on the Upload button to continue.

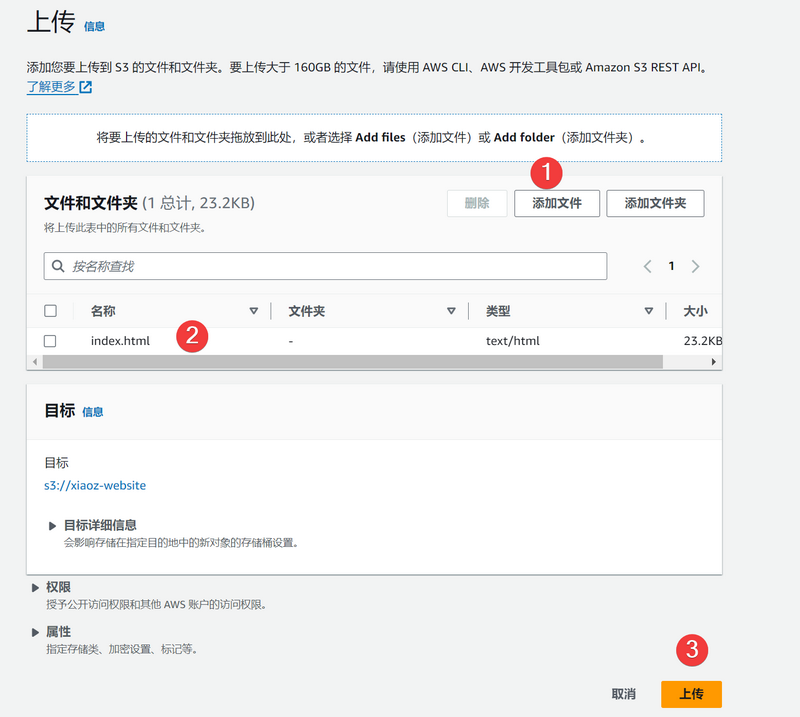
Click the "Add files" button, select the prepared .html web page file from your local computer, and then click "Upload."

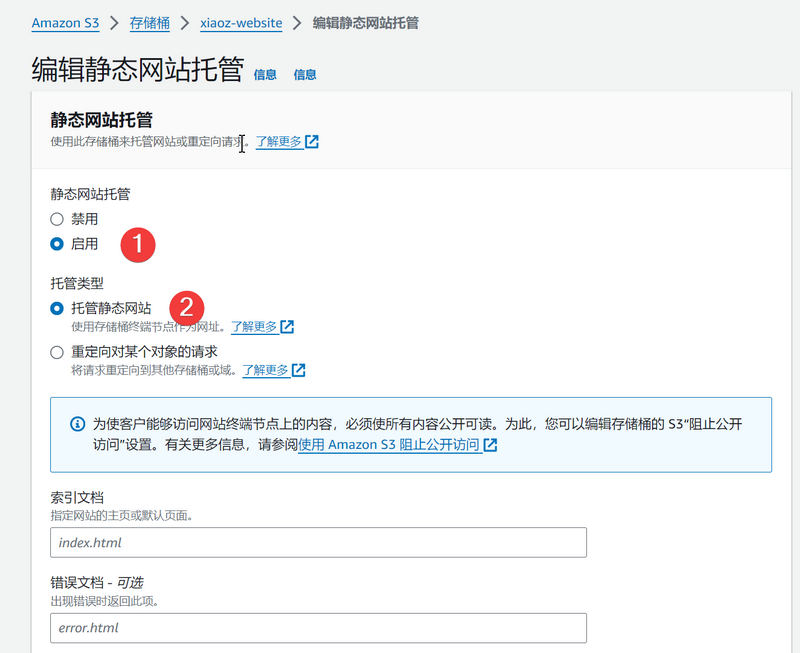
Return to the xiaoz-website storage bucket, switch to "Properties," scroll to the bottom, and find Static website hosting. Enter index.html as the index document, and then enable it.

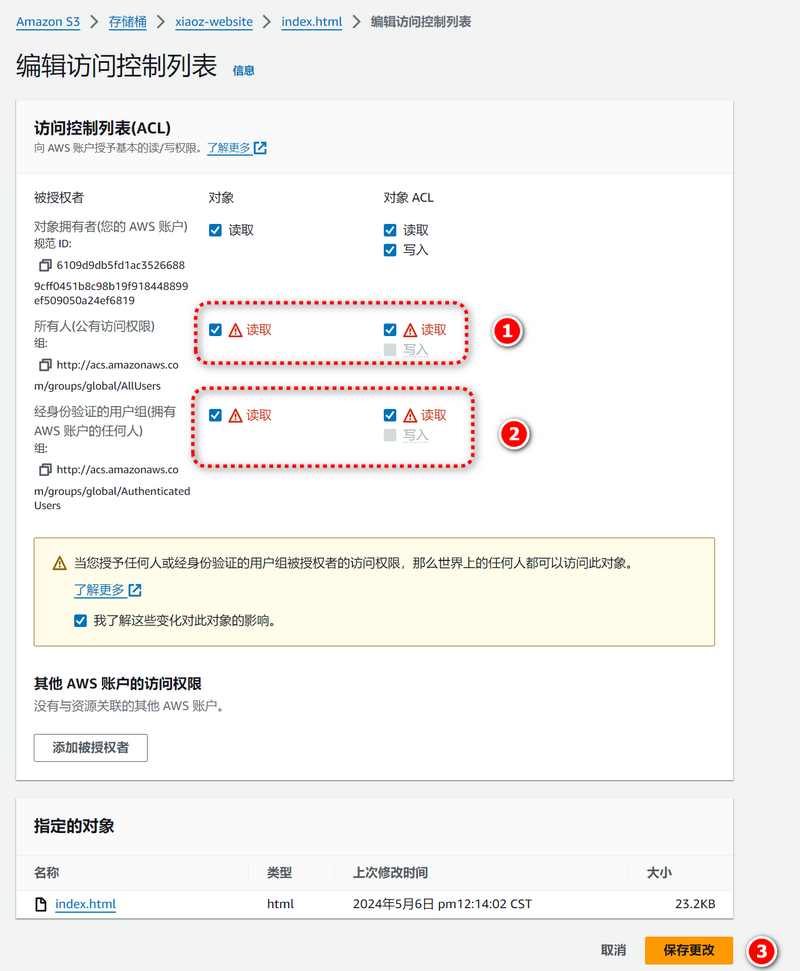
Next, edit the permissions for the index.html object and check the box for Read.

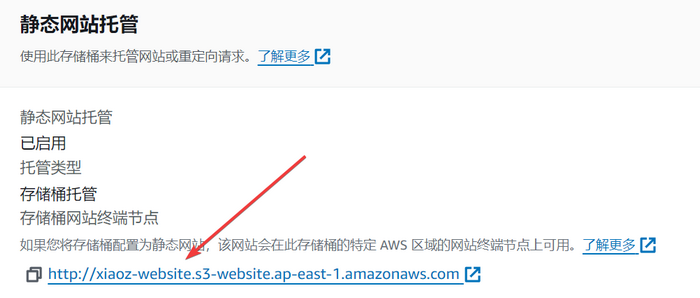
At the bottom of the bucket properties, find the access address for Static website hosting.

You can then visit and test the website to see the index.html file you just uploaded. With that, we have successfully built a static website using Amazon S3.

Conclusion
Thank you for following this tutorial on how to use Amazon Web Services' S3 object storage service to build a static website. We hope this information is helpful for your project. If you have any questions during the setup process, feel free to visit Amazon Web Services to find more resources and support.
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Manual Installation of Redis 6.0 on CentOS 7
- Simple Method for Setting Up V-*-* Server on DigitalOcean
- Megalayer November Promotion: CN2 Dedicated Servers for 99 RMB/month, plus VPS Flash Sale for 9.9 RMB
- Upgrading Kernel and Enabling BBR on Linode CentOS 7
- Google Cloud Free Trial: Get $300 for New User Registration
- WGestures: Global Mouse Gestures for Windows
- WordPress Tutorial: Enable Lazy Loading for WordPress Images and Avatars
- DBeaver Connection to MySQL 8: Public Key Retrieval is not allowed
- GIA CN2 Network VPS by BandwagonHost, $39.99/year, with review
- Improving Zoho Mail's Sending and Receiving Speed with Nginx Port Forwarding