An Analysis of HTTP 2.0 Server Push: Methods to Check HTTP/2 Support
Publish: 2019-11-23 | Modify: 2019-11-23
HTTP/2 (Hypertext Transfer Protocol version 2), initially named HTTP 2.0, also known as h2 (for encrypted connections using TLS/1.2 or above) or h2c (for non-encrypted connections), is the second major version of the HTTP protocol used on the World Wide Web. Originally, Google developed SPDY to improve HTTP performance, which later evolved into the HTTP/2 standard. HTTP/2 is backward compatible with HTTP 1.1, including HTTP methods, status codes, URIs, and most header fields.

Features of HTTP/2
- Multiplexing of requests
- Prioritization of requests
- Compression of HTTP headers
- Server push streams
HTTP/2 Server Push Mechanism
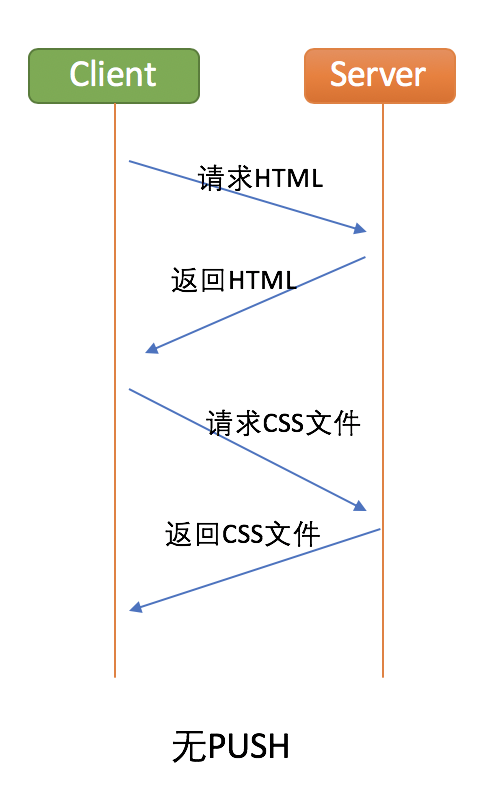
In HTTP 1.1, within the same TCP connection, the server can only send the next response after the previous response has been completely sent, as shown in the following diagram.

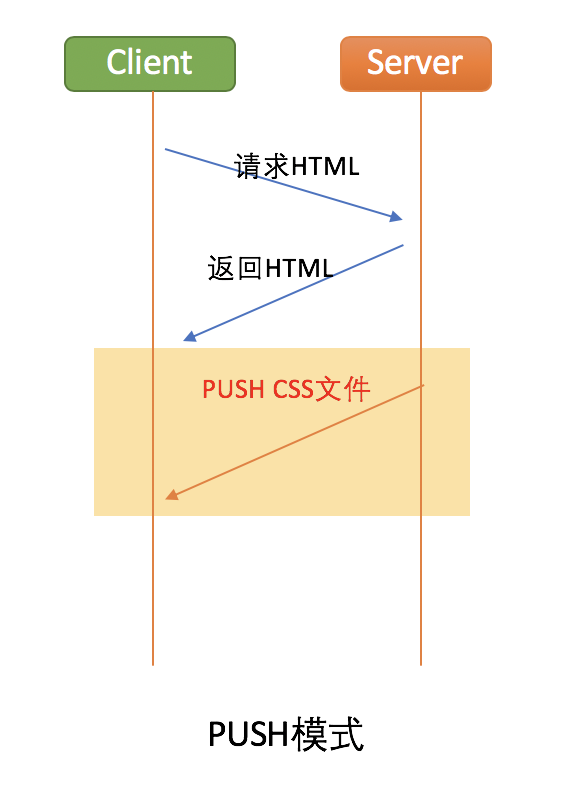
With the Server Push mechanism in HTTP 2.0, when requesting an HTML page, if the HTML contains CSS files, the server can push them to the client together, as shown in the following diagram.

In HTTP 1.1, to handle these three files (index.html, style.css, and example.png), the client needs to send three requests to the server. However, with Server Push, the server can send index.html, style.css, and example.png to the browser all at once. This significantly improves the efficiency of resource transmission as it only requires one round of HTTP communication for the client to receive all the resources.
Checking HTTP 2.0 Support in Chrome
If your server has enabled HTTP/2 support (HTTPS is required for HTTP/2 features), you can check it using the developer tools in the Chrome browser. The shortcut key is F12. By default, the requests displayed may not indicate whether HTTP/2 is supported.

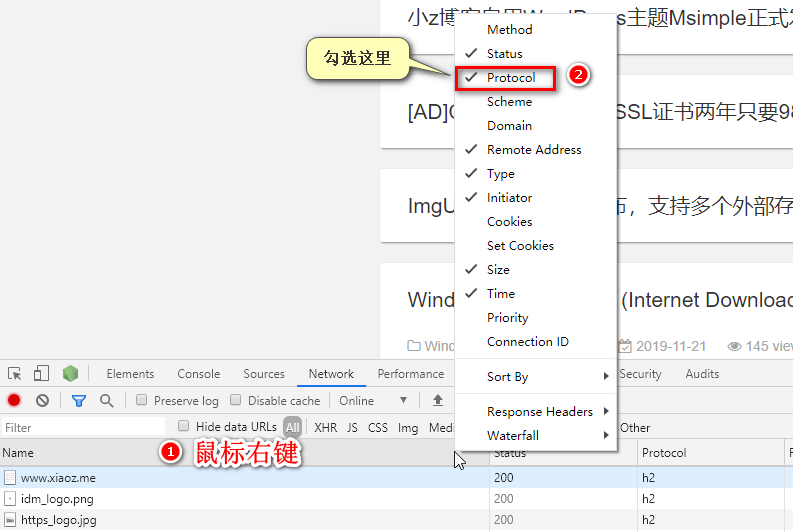
To check HTTP/2 support, right-click on the tab bar and select the "Protocol" option, as shown in the following image.

After refreshing the page, if the "Protocol" column displays "h2", it means that HTTP/2 is supported.

Conclusion
In summary, HTTP 2.0 improves transmission efficiency. However, enabling HTTPS does not necessarily mean support for HTTP/2. Specific parameters need to be added to the web server for HTTP/2 support. Currently, popular CDNs in China, such as Upyun, Tencent Cloud, and Alibaba Cloud, provide a one-click option to enable HTTP/2 in their backends. HTTP/3 has been released, so if you haven't even enabled HTTP/2, you may be a bit behind.
This article is partially referenced from: In-depth Introduction to HTTP/2
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- JD PLUS + iQIYI VIP Membership, Only 118.8 RMB/Year
- Mounting OneDrive with Rclone on CentOS
- Using Qiniu Cloud Storage to Host Images in Typecho without Plugins
- Preventing DDOS Attacks Initiated by WordPress Pingbacks
- Use domestic credit card to bind Google Play for subscribing ChatGPT Plus
- Compiling and Installing Zabbix Server on CentOS 7
- Newly Added Physical Hard Drive and Local Storage Method in PVE 6.x
- OneNav Bookmark Management Program 0.9.32 Update, Refactored Version Chrome Browser Extension Released
- WordPress Plugin: Advanced Version of WeChat Robot
- Recommendation: cron-job.org, an HTTP scheduled task tool that can help you automatically check-in