Setting up the homepage of the Msimple theme
Publish: 2019-10-29 | Modify: 2019-10-29
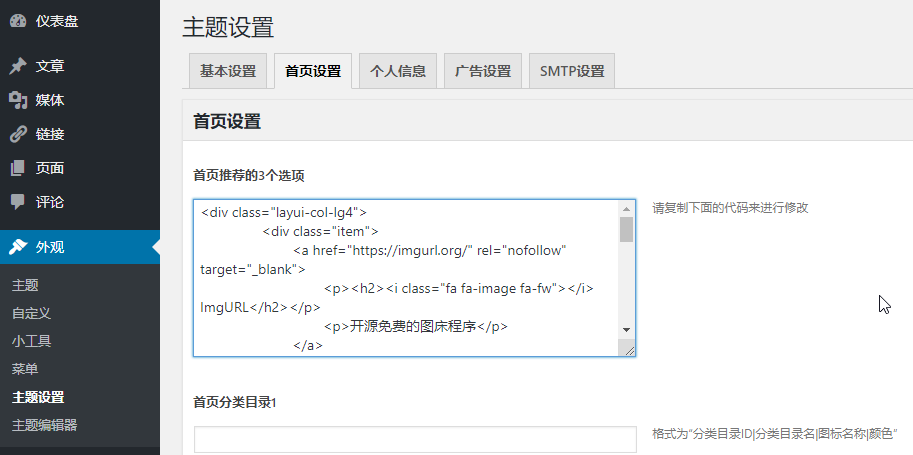
Open the WordPress dashboard - Go to Appearance - Theme Settings - You can see the "Homepage Settings" of Msimple as shown below.

3 options for homepage recommendation
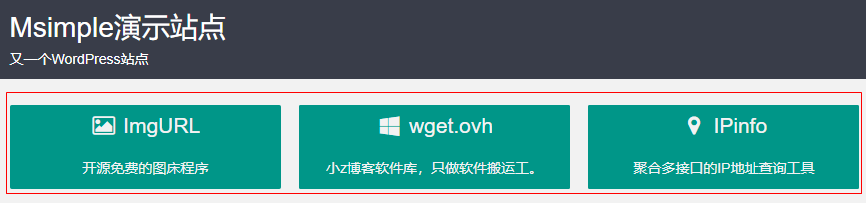
The settings here correspond to the 3 recommendations below the navigation bar on the homepage, as shown below.

The default code in the backend is:
<div class="layui-col-lg4">
<div class="item">
<a href="https://imgurl.org/" rel="nofollow noopener noreferrer" target="_blank">
<p><h2><i class="fa fa-image fa-fw"></i> ImgURL</h2></p>
<p>Open source and free image hosting program</p>
</a>
</div>
</div>
<div class="layui-col-lg4">
<div class="item">
<div class="item">
<a href="https://wget.ovh/" rel="nofollow noopener noreferrer" target="_blank">
<p><h2><i class="fa fa-windows fa-fw"></i> wget.ovh</h2></p>
<p>Software library of Xiaoz's blog, only for software distribution</p>
</a>
</div>
</div>
</div>
<div class="layui-col-lg4">
<div class="item">
<div class="item">
<a href="https://ip.rss.ink/" rel="nofollow noopener noreferrer" target="_blank">
<p><h2><i class="fa fa-map-marker fa-fw"></i> IPinfo</h2></p>
<p>Aggregated IP address query tool with multiple interfaces</p>
</a>
</div>
</div>
</div>You can modify it based on this code, but make sure to maintain the same HTML format, otherwise it may cause theme display issues. Note the fa-windows above, which refers to the font icon. If you need to modify the font icon, please refer to: http://fontawesome.dashgame.com/
Homepage category directory settings
Refers to the 4 column articles below the homepage (before pagination), as shown below.

The format for category directory settings is "Category Directory ID | Category Directory Name | Icon Name | Color". For example, the setting for Xiaoz's blog is 810|Hosting Evaluation|server|#1E9FFF
- 810: Category Directory ID
- Hosting Evaluation: Category Directory Name
- server: Icon for the category directory, please refer to: http://fontawesome.dashgame.com/
#1E9FFF: Color used for the category directory title
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Say goodbye to Android splash ads: Try this "Skip Ads" app
- How to modify the display quantity of WordPress tags?
- Lemur Browser: A Mobile Browser Supporting Chrome Extensions and Free ChatGPT Conversations
- Introducing the On-site Search Function of Little Z's Blog - Welcome to Try It Out
- Nodecache CDN First Experience, Register and Get 1TB Traffic, Hong Kong CDN Node Available
- Add loading image function to flow.lazyimg modification
- OneNav 1.1.0 Released: New AI Smart Search Makes Bookmark Finding Easier
- One-click Installation of Caddy + Aria2 + AriaNg on Linux for Offline Download
- Windows Azure Exceeded Limits, Almost Crashed the Website
- Changing the default SQLite driver for GORM