How to Achieve Navigation Bar Click Highlight Effect Using Layui
Publish: 2023-05-09 | Modify: 2023-05-09
Recently, I have been developing OneNav, hoping to achieve the automatic highlighting function of the left navigation bar to enhance user experience. I easily implemented this small feature using ChatGPT.
OneNav backend uses the Layui component, so this method is applicable to all cases using Layui components.

Highlighting Navigation Bar Click in Layui
This is the original navigation bar code in OneNav, which uses the <a> tag for linking and each click will redirect to a new page.
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">链接管理</a>
<dl class="layui-nav-child">
<dd><a href="/index.php?c=admin&page=link_list">我的链接</a></dd>
<dd><a href="/index.php?c=admin&page=add_link">添加链接</a></dd>
<dd><a href="/index.php?c=admin&page=imp_link">书签导入</a></dd>
<dd><a href="/index.php?c=admin&page=setting/share">书签分享</a></dd>
</dl>
</li>
</ul>In Layui, to highlight a specific menu, you only need to add the class layui-this.
So, I gave the above code to ChatGPT and told it to add the existing layui-this class for highlighting. The final code given by ChatGPT is as follows:
<script>
$(document).ready(function() {
// Get the current URL of the page
var currentUrl = window.location.href;
// Iterate through the sub-menu items of the navigation bar menu
$('.layui-nav-child dd a').each(function() {
var $this = $(this);
var linkUrl = $this.attr('href');
// If the link of the sub-menu item matches the current URL of the page,
// add the 'layui-this' class to that sub-menu item
if (currentUrl.indexOf(linkUrl) !== -1) {
// Remove the 'layui-this' class from other menu items
$('.layui-nav-child dd').removeClass('layui-this');
// Add the 'layui-this' class to the matching sub-menu item
$this.parent().addClass('layui-this');
// End the iteration
return false;
}
});
});
</script>This code first gets the current URL of the page after the document is loaded. Then, it iterates through all the sub-menu items of the navigation bar menu and checks if the link of the sub-menu item matches the current URL of the page. If it matches, it removes the 'layui-this' class from other sub-menu items and adds the 'layui-this' class to the matching sub-menu item. This way, when the page is loaded, the corresponding menu item will be highlighted.
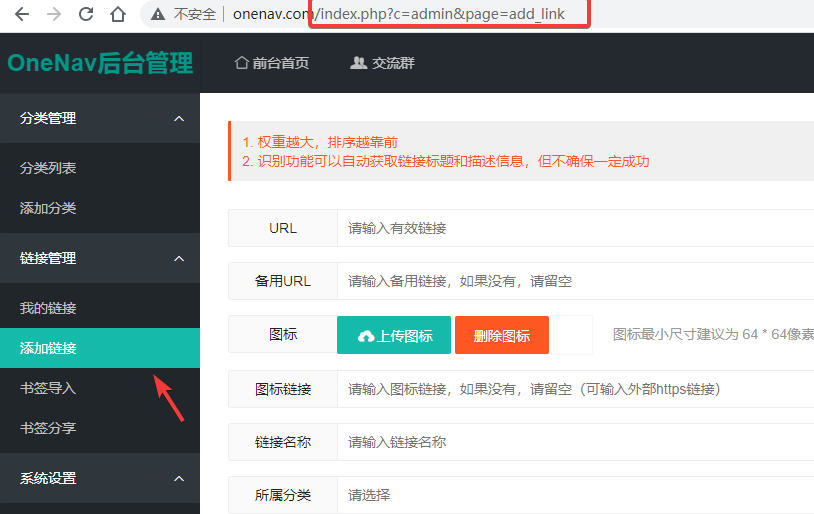
I directly added this code to the JavaScript file without any modifications, and it works as expected. The following is the result after implementation:

Conclusion
Using ChatGPT properly and correctly can effectively improve work efficiency. If you cannot directly use ChatGPT, you can also try using AsBot, which is based on OpenAI: https://dwz.ovh/ab3iv.
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Open Source Web Analytics Tool Piwik
- iON Cloud Server Thanksgiving Promotion: Enjoy 60% off on Annual Subscription
- QNAP Installation of Jellyfin 10.5.5 Multimedia Player with GPU Hardware Acceleration Support
- Mounting COS to Tencent Cloud Server Using COS-Fuse Tool
- Implementing Nginx Access Authentication with htpasswd
- Unboxing and Review of the Zhanmei Mini Host: Compact and Practical
- Tencent Cloud "Cloud+ Campus Support Program": 360 yuan for a 3-year 1-core 2GB 1M server
- PHP Directory Listing Program Zdir Updated to v1.3
- Wanderer M25 Desktop Speaker: Insights on Purchasing with a Budget of 100 Yuan
- Leica Cloud January 2025 Special Promotion