Nginx Reverse Proxy + Thumbor Image Cropping: Enhancing Nginx's Image Cropping Support
Publish: 2022-09-18 | Modify: 2023-12-15
Nginx provides a module called --with-http_image_filter_module that supports image cropping. If only a single Nginx node is used, there is no problem. However, if multiple Nginx nodes need to support image cropping, each Nginx node must consider enabling the --with-http_image_filter_module module during compilation. This module uses the GD library for cropping, but its performance is not very good. We can completely replace the --with-http_image_filter_module with thumbor, which is higher performance and more flexible.

Scenario
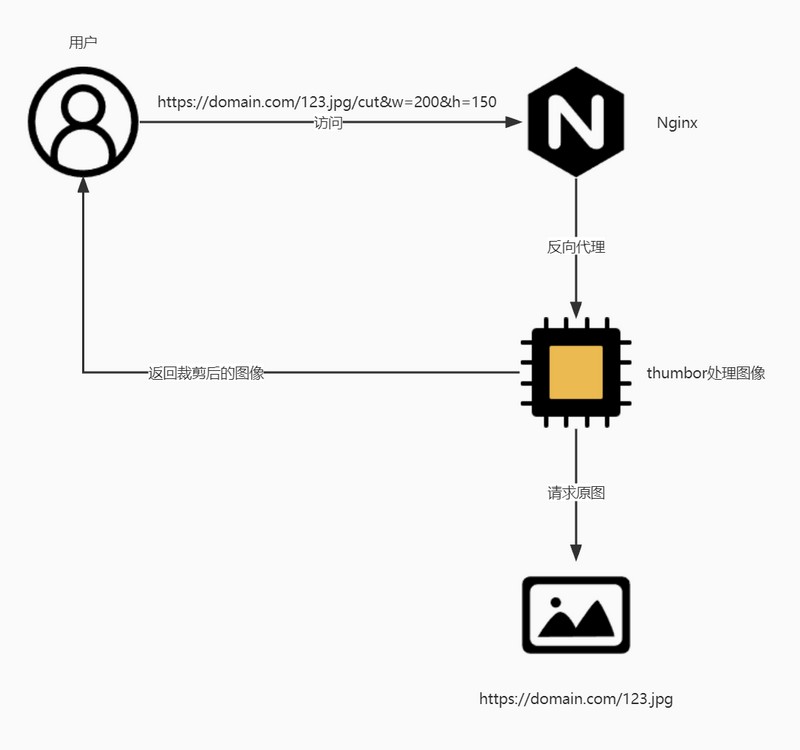
In the scenario of xiaoz, multiple Nginx nodes are used as a CDN cluster to cache and accelerate images and other static resources. When I access https://domain.com/123.jpg, I want to generate a thumbnail by adding parameters. For example, if I want to crop a thumbnail with dimensions of 200 * 150px, I just need to access https://domain.com/123.jpg/cut?w=200&h=150.
Use ProcessOn to draw a rough flowchart:

Preparation
- Nginx is already installed.
- Thumbor is already installed. Refer to: Using Docker to Build an Open Source Image Cropping Service - Thumbor
Implementation
Add the following configuration to your Nginx reverse proxy configuration (inside the server block):
# Image cropping
location ~* /(.+)\.(jpg|gif|png|jpeg|webp|bmp)/cut {
# Declare the complete request URL
set $foo $scheme://$host/$1.$2;
add_header XCDN-Cut 'success';
# Ignore source server headers, force caching
proxy_ignore_headers X-Accel-Expires Expires Cache-Control Set-Cookie Vary;
proxy_connect_timeout 5;
# Default is HTTP/1, keepalive is only enabled in HTTP/1.1
proxy_http_version 1.1;
proxy_set_header Connection "";
#chunked_transfer_encoding off;
# Reverse proxy image cropping
proxy_pass http://192.168.123.4:8888/unsafe/${arg_w}x${arg_h}/$foo;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
...
}The above configuration matches image formats and uses thumbor for cropping. Here is a brief explanation of the parameters:
set $foo $scheme://$host/$1.$2;This line gets the complete image URL (e.g.,https://domain.com/123.jpg) and assigns it to the variable$foo.add_header XCDN-Cut 'success';Adds a custom header response fieldXCDN-Cutfor easy identification and debugging.- In the
proxy_passdirective, we request thumbor's HTTP API for image cropping. Replacehttp://192.168.123.4:8888/with your own thumbor address.
The above implementation is only the most basic. Adjust the specific rules according to the actual situation, such as caching and anti-leeching.
Summary
With the above method, you can give Nginx the ability to crop images without the need to compile the --with-http_image_filter_module module on Nginx. In the case of multiple Nginx nodes, it is more convenient to rely on thumbor for centralized image cropping.
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- WiseTDIFw64.sys Causes Windows 10 to Continuously Blue Screen and Restart
- Powerful and user-friendly PHP integrated development environment Laragon
- Guide for Individual Business Owners in Chengdu to Apply for Electronic General Invoices
- Windows Terminal Tool MobaXterm & Common Settings
- Le Chat Mistral: A User-Friendly AI Chat Tool from France
- Convenient Cloud Storage Management (Cloud-to-Cloud Transfer) Tool
- Using Qiniu Cloud Storage to Host Images in Typecho without Plugins
- Restore the "Friendship Link" Function Option in WordPress
- Adding "nofollow" attribute to external links in WordPress blog articles
- Bandwagon Cheap VPS Hosting/CN2 Network with Reviews