Convert Website Images to WebP Using WebP Server Without Changing the URL
Publish: 2020-04-07 | Modify: 2020-04-07
WebP Server is a server based on Golang that allows you to dynamically serve WebP images. It automatically converts JPEG, PNG, BMP, GIF, and other image formats to WebP format without changing the image URL path. This reduces the image size, decreases bandwidth consumption, and improves loading speed.

What is WebP?
WebP is an image file format that provides both lossy and lossless compression. It was introduced by Google. The WebP format has a high compression ratio, and WebP images are smaller in size compared to other formats like JPEG, PNG, BMP, etc. Major browsers like Firefox and Chrome already support WebP images, but Safari does not support it yet.
Purpose of WebP Server
WebP Server acts as a side server that automatically converts JPEG, PNG, BMP, GIF, and other images to WebP format. It returns WebP format images to users directly for browsers that support WebP, like Firefox and Chrome. For browsers that do not support WebP, like Safari, it returns the original image. This ensures a seamless user experience.
Configuring WebP Server
In this article, we will use a WordPress site as an example to demonstrate how to configure WebP Server. The environment is as follows:
- Operating System: CentOS 7
- Site Program: WordPress
- Current Web Server: Nginx
Download WebP Server
The author has provided pre-compiled binary versions of WebP Server. You can download it from https://github.com/webp-sh/webp_server_go/releases. Please note that the command below may not be the latest version over time.
# Download WebP Server
wget -O webp-server https://github.com/webp-sh/webp_server_go/releases/download/0.1.2/webp-server-linux-amd64
# Add execution permission
chmod +x webp-serverCreate systemd Service
To keep WebP Server running in the background, it is convenient to manage it using systemd service. You can refer to my previous article "Linux System: Writing Systemd Service" for systemd practice. However, WebP Server already provides a systemd file for us to use. Execute the following command to generate the systemd service file:
./webp-server -dump-systemdThe generated service file content is as follows:
[Unit]
Description=WebP Server Go
Documentation=https://github.com/webp-sh/webp_server_go
After=nginx.target
[Service]
Type=simple
StandardError=journal
WorkingDirectory=/opt/webps
ExecStart=/opt/webps/webp-server --config /opt/webps/config.json
Restart=always
RestartSec=3s
[Install]
WantedBy=multi-user.targetThis service file reads from the /opt/webps/ directory, so we need to create this directory first and move the webp-server binary to this directory:
# Create directory
mkdir -p /opt/webps/
# Move webp-server to the corresponding directory
mv webp-server /opt/webps/Create Configuration File
Create a /opt/webps/config.json file as the WebP Server configuration file:
# Create file
vi /opt/webps/config.jsonThe content should be as follows:
{
"HOST": "127.0.0.1",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "/data/wwwroot/xiaoz.me",
"EXHAUST_PATH": "/data/caches/xiaoz.me",
"ALLOWED_TYPES": ["jpg","png","jpeg","bmp"]
}The meanings of the parameters are as follows. Please modify them according to your actual situation:
- HOST: Listening IP
- PORT: Listening port
- QUALITY: Optimization level, default is 80
- IMG_PATH: Path to the site's image storage, usually the site's root directory
- EXHAUST_PATH: Cache path, this directory needs to be created by yourself
- ALLOWED_TYPES: Image file extensions to be converted to WebP
Run WebP Server
After completing the above configuration, run the following commands to start WebP Server:
# Reload the service
systemctl daemon-reload
# Start WebP Server
systemctl start webp-server
# Enable auto-start on boot
systemctl enable webp-serverNginx Reverse Proxy
In your site's configuration file, add the following reverse proxy configuration and restart Nginx to take effect:
location ^~ /wp-content/uploads/ {
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:3333;
}Comparison and Verification
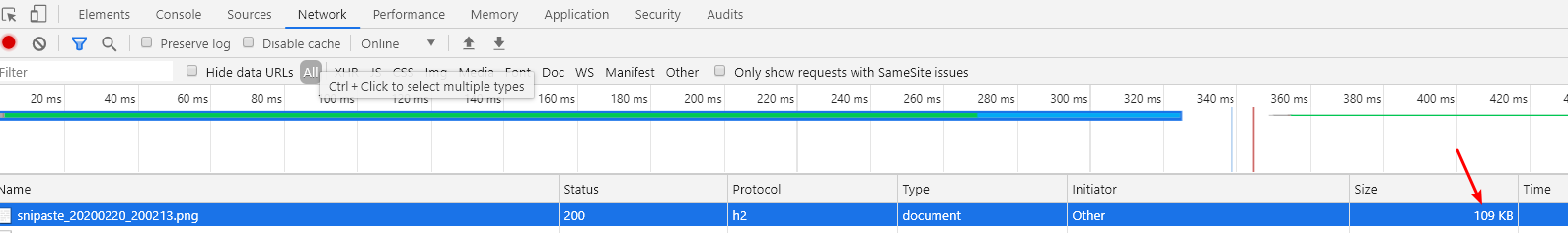
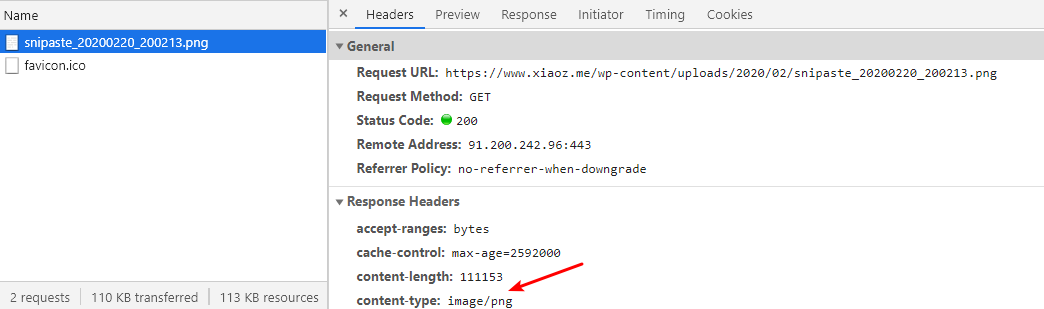
Open the URL https://cdn.xiaoz.top/wp-content/uploads/2020/02/snipaste_20200220_200213.png in a browser and you will see that the image size is 109Kb and the image MIME type is image/png.


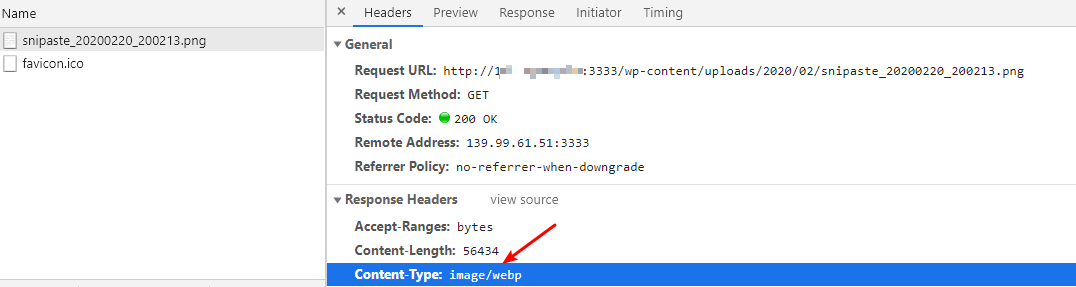
Then, access the WebP Server URL for comparison. You will see that the image has been compressed to 55.3Kb, and the MIME type has changed to image/webp. The compression effect is significant.


Other Compression Tools
If you are interested in image compression, you can also refer to my previous articles:
- Automatically Compress Images in Linux with Shell Scripts
- Compress Images using Mozilla JPEG on CentOS
- Multiple Image Compression Solutions on CentOS
Conclusion
WebP Server can automatically convert images to WebP format without changing the image URL path. It determines whether to return WebP images or original images based on the visitor's browser. This is very convenient. However, if a website uses a CDN, the CDN edge nodes will cache the optimized WebP images. If a visitor uses a browser like Safari that does not support WebP, the images will not be displayed. Therefore, WebP Server is not suitable for CDN scenarios unless you consider abandoning Safari users.
In addition, Upyun CDN also supports WebP image adaptivity. You can solve the pain point of WebP Server not being able to use CDN by starting from the CDN perspective.
- WebP Server GitHub: https://github.com/webp-sh/webp_server_go
- WebP Server Documentation: https://webp.sh/docs/
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Restore the "Friendship Link" Function Option in WordPress
- Installing Sleeky Theme to Beautify YOURLS Short URL Program
- Megalayer November Promotion: CN2 Dedicated Servers for 99 RMB/month, plus VPS Flash Sale for 9.9 RMB
- Installing bitwarden_rs for self-hosted password management on CentOS 7
- XZ Pic updated to 1.3, added support for SM.MS image hosting
- Quickly Generate Website Thumbnails for PC, Tablets, and Mobile Devices
- Low-priced Sale of a Small Number of Top-level International Domain Names
- The 2nd Year of Freelancing: Sharing Personal Project Experiences in 2023
- I Bought an Ergonomic (Vertical) Mouse, Let's Talk about the Experience
- An SSH Client Xterminal with AI Command Prompt Support, Giveaway Membership Redemption Code