Using instantclick for preloading to take your website speed to the next level
Publish: 2019-04-14 | Modify: 2019-04-14
InstantClick is a JavaScript library that can significantly speed up your website by preloading the links you are likely to click. For example, if you want to click the next page button on "xiaoz blog", InstantClick has already preloaded the content of the next page, resulting in a noticeable speed improvement.

Installing InstantClick
- InstantClick official website: http://instantclick.io/
Using InstantClick is very simple. Just download the corresponding JavaScript library from the official website and include it at the bottom of your website (before </body>).
<script src='https://libs.xiaoz.top/instantclick/instantclick.min.js' data-no-instant></script>
<script data-no-instant>InstantClick.init();</script>User Experience
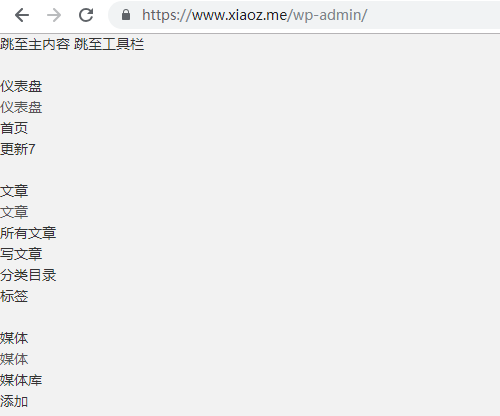
Currently, xiaoz blog has implemented InstantClick preloading. Although the speed improvement is significant, there are still some side effects. For example, when accessing the backend of the website, the CSS fails to load, resulting in a messed up layout, as shown in the image below.

Refreshing the page solves this problem. Although the impact is not significant, it still affects the user experience. To find a solution, please continue reading.
Problem with Preloading CSS on Certain Pages
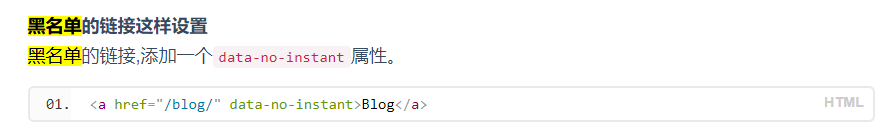
xiaoz blog uses the WordPress program, and by inspecting the source code, it can be determined that some CSS is dynamically rendered using PHP code. After using InstantClick, it was found that the CSS on certain pages, such as the backend, fails to load, resulting in a messed up layout. According to the InstantClick documentation, this problem can be solved by using the blacklist feature, which allows you to specify certain URLs to be excluded from InstantClick preloading. To add a URL to the blacklist, simply add the data-no-instant attribute to the link.

Resolving Conflict with highlight.js
In this article "WordPress Code Highlighting Without Plugins", xiaoz shared the use of the highlight.js library for code highlighting. By default, highlight.js uses the following function to render the code:
<script>hljs.initHighlightingOnLoad();</script>However, a conflict was found when using InstantClick, where preloaded pages were not properly highlighted. To resolve this, the rendering function needs to be changed to:
$('pre code').each(function(i, block) {
try {
hljs.highlightBlock(block);
} catch(e) {
}
});Conclusion
If your server is located overseas or your website loading speed is slow, InstantClick is highly recommended. For more usage details, please refer to the InstantClick Chinese documentation.
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Writing Your First Tampermonkey Script
- Linux Server Monitoring Tools: NodeQuery and NodeInfo
- Top 10 Must-Have Software for NAS Users to Maximize Performance (Part 1)
- UltraVPS Netherlands Data Center, Basic Review of 750 GB HDD Large Hard Drive
- Termora: A High-Potential, Stylish Cross-Platform SSH Client
- Leica Cloud January 2025 Special Promotion
- Adding a new user with sudo privileges in Debian system
- Namecheap Shared Virtual Hosting User Experience
- Recently I bought a mobile portable WiFi router Flycat SmartLink U8, the features surprised me, but the internet speed is average.
- Open Source Directory Listing Program Zdir 3.2.0 Officially Released