Multiple Acceleration Solutions for Gravatar Avatars to Improve WordPress Speed
Publish: 2014-11-20 | Modify: 2014-11-20
Recently, Gravatar avatars have been blocked, causing significant impact on most WordPress blogs, resulting in slow loading times. Xiao Z has previously shared a tutorial titled "Enable Gravatar Avatar Caching to Solve Slow WordPress Loading", but later found it to be incomplete. After several days of analysis, this article summarizes the methods and hopes to be helpful to everyone.
Method 1: gravatar-fixed plugin
The simplest method is to use the gravatar-fixed plugin to cache Gravatar avatars. This plugin, produced by WPCEO, fixes the issue of Gravatar server access failure and allows customization of the Gravatar server address. Xiao Z has already enabled the default cache server 0.bsdev.cn, so after installing this plugin, there is no need for additional settings to experience the speed improvement, making it very suitable for beginners.
![]() Figure 1-1: gravatar-fixed plugin settings
Figure 1-1: gravatar-fixed plugin settings
Download: gravatar-fixed.zip
Method 2: Use the cache provided by Xiao Z's blog (recommended)
After enduring the pain of Gravatar avatars being blocked, Xiao Z used his own overseas server to reverse proxy Gravatar avatars and used the acceleration service of Qiniu Cloud Storage, providing it for free to all netizens. Just add the following code to the functions.php file in the theme directory to experience the acceleration.
//Gravatar Avatar Caching
function xiaoz_get_avatar($avatar) {
$avatar = str_replace(array("www.gravatar.com","0.gravatar.com","1.gravatar.com","2.gravatar.com"),
"0.bsdev.cn",$avatar);
return $avatar;
}
add_filter( 'get_avatar', 'xiaoz_get_avatar', 10, 3 );
//Avatar Caching ENDMethod 3: Cache locally (for users with overseas hosting)
In a previous article, Xiao Z also shared this method, but overlooked an important issue that Gravatar is blocked. Therefore, this method is only suitable for users with overseas hosting. If your overseas hosting speed is not fast enough, it is recommended to use Method 1 or Method 2.
-
Create a folder named "avatar" in the root directory of the website. (Change the permissions to 755 or 777) For some VPS users, you may need to change the user group to www.
-
Create a default avatar image named "default.jpg" and place it in the avatar folder.
-
Add the following code to the functions.php file of the currently used theme.
function v7v3_avatar($avatar) {
$tmp = strpos($avatar, 'http');
$g = substr($avatar, $tmp, strpos($avatar, "'", $tmp) - $tmp);
$tmp = strpos($g, 'avatar/') + 7;
$f = substr($g, $tmp, strpos($g, "?", $tmp) - $tmp);
$w = get_bloginfo('wpurl');
$e = ABSPATH .'avatar/'. $f .'.jpg';
$t = 1209600; //Set cache time to 14 days, in seconds
if ( !is_file($e) || (time() - filemtime($e)) > $t ) { //Update avatar if it exceeds the set time or does not exist
copy(htmlspecialchars_decode($g), $e);
} else $avatar = strtr($avatar, array($g => $w.'/avatar/'.$f.'.jpg'));
if (filesize($e) < 500) copy($w.'/avatar/default.jpg', $e);
return $avatar;
}
add_filter('get_avatar', 'v7v3_avatar');Method 4: Disable avatar functionality
This method may seem extreme, but it is effective. For users who do not have high requirements and do not want to tinker, simply go to the backend -> Settings -> Discussion -> uncheck the "Show Avatars" option, and the speed will be greatly improved.
 Figure 4-1: Disable avatar display
Figure 4-1: Disable avatar display
Currently available cache servers include 0.bsdev.cn (provided by Xiao Z's blog) and cd.v7v3.com (provided by V7V3), and there may be more. The more users using the same cache server, the faster the second loading time will be.
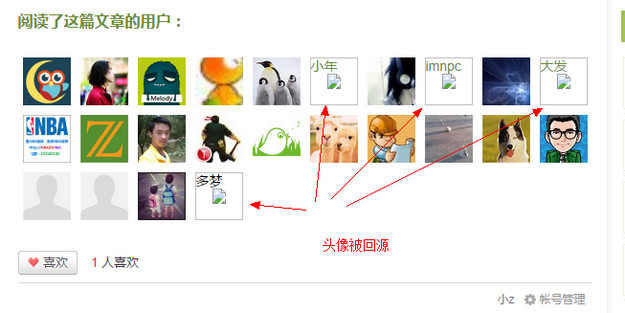
Special reminder: For users of Duoshuo, please be aware that Duoshuo has its own cache server, but for some reason, many avatars have recently been sourced back (reported to the official but received no response). Therefore, users of Duoshuo may also experience slow loading times, with the symptom being that some avatars cannot be loaded after being sourced back, as shown in the screenshot below. Additionally, all the above methods are not effective for users who have enabled Duoshuo. Duoshuo must be disabled in order for these methods to work. Currently, there is no solution to use both simultaneously (unfortunately, Xiao Z has switched back to the default comments), please understand.
 Duoshuo avatars being sourced back
Duoshuo avatars being sourced back
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- My Experience with the Cost-effective Entry-level 4K Monitor: Union Innovation 27C1U-D
- [AD] RAKsmart: "Passionate Summer, May Special Offer" G Port/Unlimited Ultra-Low Price 1699 Continuously Hot Selling!!!
- Google Cloud Free Trial: Get $300 for New User Registration
- Enable TinyPNG to Compress Images for XZ Pic
- Premium Short Letter Domain Names for Sale
- Tianbao Mini Host + Deepin OS, Creating My Own Development Environment (Multiple Images)
- Preventing DDOS Attacks Initiated by WordPress Pingbacks
- Solving the "Too many open files" issue with Nginx
- I Chopped My Hand Off on Double 11 and Bought These Electronics (Standing Desk, Monitor, etc.), Let's Chat About It?
- Automatically Add "nofollow" to External Links in WordPress Articles