Essential Nofollow Browser Extensions for Webmasters
Publish: 2014-11-03 | Modify: 2014-11-03
Webmasters may need to check whether certain links on their websites have the "nofollow" attribute. The usual method is to view the webpage source code by pressing Ctrl+U. However, it can be difficult to find the links we need to check among a large amount of code. In fact, this can be done easily with the help of browser extensions.
One: Highlight NoFollow links
Highlight NoFollow links is a Firefox extension that detects "nofollow" links on webpages. You can find and install it in Firefox Add-ons by searching for the keywords.

Figure 1-1: Highlight NoFollow links
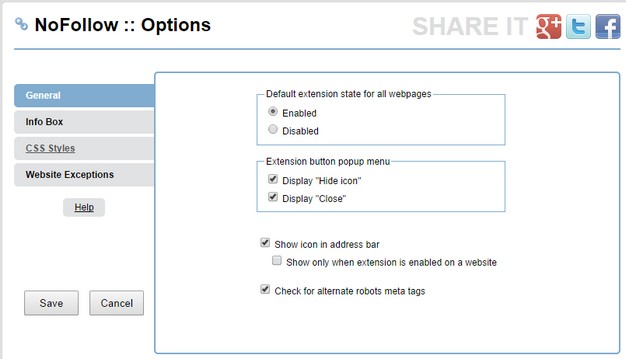
Two: NoFollow extension
This extension has the same name in both Chrome and Opera browsers. You can find it in the official app store. Its function is similar to Highlight NoFollow links in Firefox. It can detect "nofollow" tags on webpages.

Figure 2-1: NoFollow extension
You can choose the extension based on the browser you are using. I recommend using Firefox or Chrome. After installing the extension, links with the "nofollow" attribute will be highlighted with a red dashed border. Below is an example:

However, if you are using Chrome, you may need to use a VPN to install extensions. You can find instructions on how to use a VPN on Windows 7 here. Feel free to contact me (my QQ number is 337003006) if you need a trial VPN.
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Three Keepass Clients Available for Windows
- WordPress Tutorial - Exclude Display of Certain Specified Category Posts on Homepage
- WGestures: Global Mouse Gestures for Windows
- Open Source Image Hosting ImgURL v2.3 Released
- ImgURL Pro Professional Edition Image Hosting Program 2.3.x Update, Now Supports Album Functionality
- Three Easy Methods to Modify WordPress Usernames
- Implementing DDNS (Dynamic DNS) using CloudXNS API
- Viewing Independent Server Hard Drive Information (Power-On Time) in Linux
- Commonly Used File Operation Functions in PHP
- Installing DNSmasq on Linux to Set Up Your Own Public DNS