Using IconPark, the ByteDance icon library, in Vue3
Publish: 2023-01-07 | Modify: 2023-01-07
In web development, to make websites more dynamic, we often use some icon fonts, such as FontAwesome/IconPark, IconPark is an icon library provided by ByteDance, with over 2000 high-quality icons that can meet and cover most scenarios. This article shares the method of using IconPark in Vue3.

Install IconPark
Copy and paste the following command to install IconPark:
npm install @icon-park/vue-next --saveUse IconPark
If you don't care about the package size, you can register IconPark globally and use it. Configure the following code in your main.js:
import {install} from '@icon-park/vue-next/es/all';
import {createApp} from 'vue';
const app = createApp({});
// Install
install(app); // use default prefix 'icon', eg: icon is People, name is icon-people.
install(app, 'i'); // use custom prefix 'i', eg: icon is People, name is i-people.
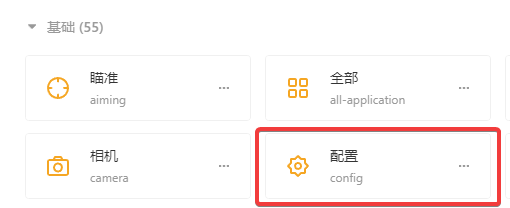
app.mount('#app');Open the official website of IconPark: https://iconpark.oceanengine.com/official
Find the icon you want to use, such as config.

Then in your component (in the template), use:
<icon-config></icon-config>I personally don't recommend global registration because you don't need many icons, which will result in a very large package size. The official provides a method of importing on demand, using the babel-plugin-import plugin, but I didn't succeed, I don't know how to configure this plugin. Or maybe Vue 3 using Vite bundler cannot use the babel-plugin-import plugin? If anyone knows, please enlighten me.
So I can only use the stupid method of importing the icons I need. First, import the default IconPark styles in main.js:
import '@icon-park/vue-next/styles/index.css';Then import the icons you need in your component, for example:
import {
ListNumbers as iconListNumbers,
Warehousing as iconWarehousing,
CodeComputer as iconCodeComputer,
EthernetOn as iconEthernetOn,
LinkThree as iconLinkThree,
FolderOpen as iconFolderOpen
} from '@icon-park/vue-next';Here I added a common alias prefix icon to avoid conflicts with my own components (it is recommended to add an alias prefix to use). In the template, you only need to call:
<icon-folder-open></icon-folder-open>Of course, you can also add color, size, and other properties, for example:
<icon-folder-open theme="outline" size="24" fill="#f5a623" strokeLinejoin="bevel"></icon-folder-open>Notes
- In the official online icons, the names are all lowercase, such as
config. When manually importing, use camel case naming convention, and the first letter of the import is capitalized, for example:import Config from '@icon-park/vue-next' - If the name is
dislike-two, then when importing, it should beDislikeTwo - When using in the template, change everything to lowercase and separate with a
-dash
IconPark official website: https://iconpark.oceanengine.com/ This article refers to: https://github.com/bytedance/IconPark/blob/master/packages/vue-next/README.md
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Validating CloudFlare Certificate Requests with Nginx Location Matching
- Python 3 Script to Disable Internet and Shutdown
- [Essential for Development] ApiPost: A Cross-Platform API Management and Debugging Tool
- [AD] Raksmart "New Year's Big Sale, Special Offers Coming", Super Low Discounts, Limited Time Only!
- Limiting Concurrent Connections and Download Speed in Nginx
- Starlight Interconnect Hong Kong VPS Sha Tin Data Center CN2 Line Test
- [AD] RAKsmart: "Questionnaire Survey" Gives VPS 60% Discount Code
- Front-end Implementation of Online Preview for PDF, Word, XLS, PPT, and Other Files
- Purchase Msimple Theme
- My Experience with the Cost-effective Entry-level 4K Monitor: Union Innovation 27C1U-D