Using Tabbar in WeChat Mini Program with Vant Weapp
Publish: 2022-11-24 | Modify: 2022-11-24
Vant Weapp is a WeChat mini-program UI component provided by Youzan. It can be used to develop more beautiful interfaces for WeChat mini-programs. Recently, when developing the IPRSS mini-program, I spent a lot of time working on the custom Tabbar in WeChat and encountered some pitfalls. So I decided to record and share my experience.

Scenario
Instead of using the native Tabbar functionality provided by WeChat, I used the Tabbar component provided by Vant Weapp along with custom Tabbar in WeChat.
Code Example
According to the official documentation of WeChat mini-programs, we need to modify the tabBar field in app.json to specify the custom field, and also complete the rest of the tabBar-related configurations. The code is as follows:
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [
{
"pagePath": "pages/index/index",
"text": "Mine"
},
{
"pagePath": "pages/query/query",
"text": "IP Query"
},
{
"pagePath": "pages/ipv6/ipv6",
"text": "IPv6 Detection"
},
{
"pagePath": "pages/about/index",
"text": "About Us"
}
]
}Since we want to use Vant Weapp's Tabbar, we also need to use this component in app.json. The code is as follows:
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
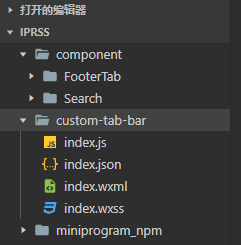
}Then, create a folder named custom-tab-bar in the root directory of the mini-program. It must use this name because WeChat has fixed this path and name (WeChat is stupid). Create a component named index in this directory. The directory structure is shown below:

In the custom-tab-bar/index.wxml file, write the Vant Weapp Tabbar code. An example is shown below:
<view>
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item icon="home-o" data-page="home" data-target="/pages/index/index">
Mine
</van-tabbar-item>
<van-tabbar-item icon="search" data-page="query" data-target="/pages/query/query">
IP Query
</van-tabbar-item>
<van-tabbar-item icon="location-o" data-page="ipv6" data-target="/pages/ipv6/ipv6">
IPv6 Detection
</van-tabbar-item>
<van-tabbar-item icon="info-o" data-page="about" data-target="/pages/batch/query">
About Us
</van-tabbar-item>
</van-tabbar>
</view>Continue to modify the methods in custom-tab-bar/index.js. Add the following code to the methods function:
onChange(event) {
// The value of event.detail is the index of the currently selected item
var that = this
switch (event.detail) {
case 0:
wx.switchTab({
url: '/pages/index/index'
})
break
case 1:
wx.switchTab({
url: '/pages/query/query'
})
break;
case 2:
wx.switchTab({
url: '/pages/ipv6/ipv6'
})
break;
case 3:
wx.switchTab({
url: '/pages/about/index'
})
break;
default:
break;
}
},
init(active){
this.setData({active:active})
}The above code adds two functions: onChange and init.
- The
onChangefunction is used to switch tabs when the user clicks on the Tabbar. It calls the built-in functionwx.switchTab()in WeChat. - The
initfunction is used to change theactiveattribute, which tells the Tabbar which tab the user has clicked on.
Then, modify the pages/xxx/xxx.js file of your page (each page of the Tabbar needs to be modified). Call the init() method in the onShow function of the page. The code is as follows:
/**
* Lifecycle function--Called when page show
*/
onShow() {
this.getTabBar().init(3)
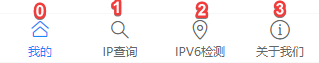
},- The number 3 in the parameter of
init()indicates which tab this page belongs to, starting from 0, as shown in the following figure.

With this, the Vant Weapp Tabbar + custom Tabbar in WeChat is complete. You can scan the QR code to access the IPRSS mini-program and see the specific effect.

Other Notes
My method may not be flexible enough. Once the order of the Tabbar pages changes, you need to modify the init function call. If you are interested, you can refer to several methods provided by this developer: https://github.com/youzan/vant-weapp/issues/3992
In addition, the above code uses some built-in functions of WeChat. The relevant documentation is as follows:
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- WordPress Backup Plugin BackUpWordPress V3.0.4 Chinese Version
- Ucloud Public Cloud Computing Event: 1 Core 2GB for only 180 RMB/year
- How to change SSH port in Linux?
- Validating CloudFlare Certificate Requests with Nginx Location Matching
- Installing BitTorrent Sync on CentOS to Build Your Own Sync Tool
- Affordable VPS by Rectified, starting from $1.5/month, free DDoS protection
- Pcloud Double 11 Promotion: 75% Off
- Successfully Installing Easy Diffusion (Stable Diffusion) on Windows System and Achieving AI-generated Artistic Images
- Industrial and Commercial Bank Shares Real Experience of Cross-border Remittance to Oversea-Chinese Banking Corporation (OCBC) in Singapore
- Method for traversing all files in subdirectories using Shell script