Using docsify to create a beautiful documentation system
Publish: 2018-08-25 | Modify: 2018-08-25
docsify is a tool for dynamically generating documentation websites. Unlike GitBook and Hexo, it does not generate .md files into .html files. Instead, all the conversion work is done at runtime.
docsify is very easy to use and does not require any additional script support. You just need to create an index.html file and include the relevant .js files to start writing documentation.

Features
- No build required, publish directly after writing
- Easy to use and lightweight (~19kB gzipped)
- Intelligent full-text search
- Multiple themes available
- Rich API
- Emoji support
- Compatible with IE10+
- Supports SSR
Quick Initialization
Before you start, it is recommended that you have a basic understanding of HTML/JavaScript/CSS, so that you won't be confused when encountering errors. Then, create an index.html file in your web directory and copy the following content into it:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//unpkg.com/docsify/themes/vue.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="//unpkg.com/docsify/lib/docsify.min.js"></script>
</body>
</html>The above configuration will automatically render the README.md file (note the case sensitivity) in your web directory.
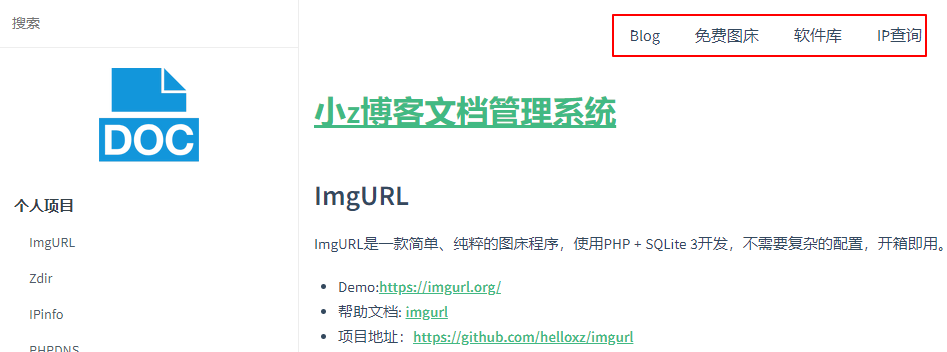
Setting up the Navigation Bar
Simply add the relevant content within the body section, for example:
<!-- Navigation Bar -->
<nav>
<a href="https://blog.xiaoz.org/" rel = "nofollow" target = "_blank" title = "XiaoZ Blog">Blog</a>
<a href="https://imgurl.org/" rel = "nofollow" target = "_blank" title = "ImgURL">Free Image Hosting</a>
<a href="http://soft.xiaoz.org/" rel = "nofollow" target = "_blank" title = "XiaoZ Blog Software Library">Software Library</a>
<a href="https://ip.awk.sh/" rel = "nofollow" target = "_blank" title = "IPinfo">IP Lookup</a>
</nav>
<!-- Navigation Bar END -->The displayed effect is as shown in the following image:

Adding Full-Text Search
To enable full-text search, you need to load the search plugin, include the relevant .js files, and enable the search function:
window.$docsify = {
// Search Settings
search: {
maxAge: 86400000, // Expiry time in milliseconds, default is one day
paths: 'auto', // or 'auto'
placeholder: 'Search',
noData: 'No results found',
// Maximum heading level to search, 1 - 6
depth: 3
}
}
<script src="//unpkg.com/docsify"></script>
<script src="//unpkg.com/docsify/lib/plugins/search.js"></script>Fixing Slow Loading of Google Fonts
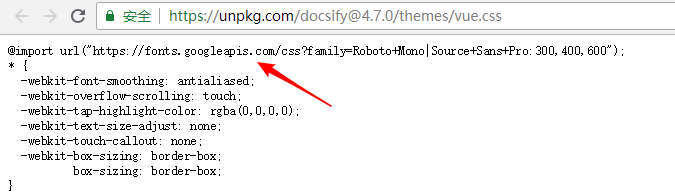
docsify provides multiple theme styles, but it was found that each theme loads Google fonts, which slows down the loading speed.

You can download the CSS file locally and replace fonts.googleapis.com with fonts.loli.net.
Other Notes
docsify has many more features, such as code highlighting, footers, sidebars, etc. You can refer to the official documentation for further customization: https://docsify.js.org/#/.
Summary
Before discovering docsify, xiaoz has tried many documentation management systems, such as Wikitten and MinDoc mentioned in previous blog posts (Wikitten and MinDoc). In terms of user experience, docsify is purely static, easy to deploy, and renders the most beautiful pages. However, MinDoc is more convenient for management. You can choose based on your actual needs. Currently, xiaoz doc has replaced MinDoc with docsify.
- docsify Demo: https://doc.xiaoz.org/#/
- docsify Chinese documentation: https://docsify.js.org/#/zh-cn/
- docsify GitHub repository: https://github.com/docsifyjs/docsify/
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- Installing Firewalld Firewall and Common Commands in CentOS 7
- [AD] Open Alibaba Cloud International Account without Credit Card/PayPal
- Cloud Notes for Programmers - WizNote
- Compiling and Installing Zabbix Server on CentOS 7
- Making MIUI/HyperOS more practical: Five simple settings to help you optimize your phone's functionality
- PHP curl encounters SSL certificate problem: self signed certificate in certificate chain
- The Application Process for CITIC Bank Bai Tiao Co-branded Card (Credit Card)
- Storing WordPress Images on Upyun to Improve Loading Speed
- Understanding the Special Features of ImgURL Image Hosting
- Multiple Image Compression Solutions on CentOS System