Pushing Blog Articles to WeChat Subscribers Using PushBear
Publish: 2018-03-27 | Modify: 2018-03-31
PushBear is a one-to-many message delivery service provided by Fangtang Technology. It does not require applying for a WeChat official account. You can directly use the API provided by PushBear to send messages to WeChat subscribers, such as pushing blog articles.

Next, let's take WordPress blog as an example. You only need to add simple code to automatically push blog articles.
Register PushBear and Set Channels
- Registration address: https://pushbear.ftqq.com/admin/#/
Messages must be sent through channels, and different channels can be used to send messages to different groups of people (bound by QR codes). Next, create a new channel.

After the channel is created successfully, a unique QR code will be generated. WeChat users only need to scan it to subscribe, and then you can send messages to subscribers.


Add Code
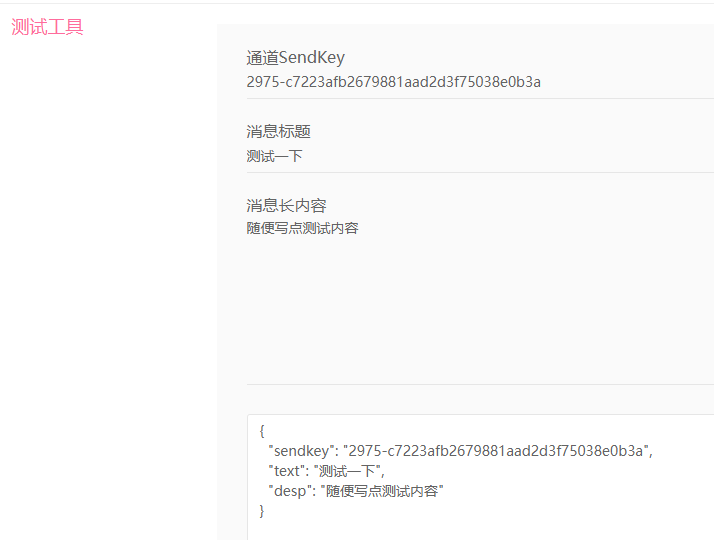
Although PushBear provides a testing tool for sending messages directly, it is not convenient. You can encapsulate the PushBear API again to achieve automatic message sending. Save the following code to the root directory of your website, and name it sendwx.php.
<?php
/*
作者:xiaoz.me
更新时间:2018-03-27
*/
header("Content-Type: text/html; charset=UTF-8");
error_reporting(E_ALL^E_NOTICE^E_WARNING^E_DEPRECATED);
$title = $_POST['title'];
$content = $_POST['content'];
$imgurl = $_POST['imgurl'];
$url = $_POST['url'];
$data = array(
"title" => $title,
"content" => $content,
"imgurl" => $imgurl,
"url" => $url
);
// Set password
$password = "xiaoz.me";
// Initialize
$pw = $_GET['pw'];
// Set COOKIE initialization
if((isset($pw)) && ($pw == $password)) {
echo 'Initialization successful!';
setcookie("wxrss",$pw, time()+3600*24*30,"/");
}
// If the cookie does not exist
if(!isset($_COOKIE['wxrss'])){
$redata = array("code" => "-1","data" => "Failed to push, please initialize first!");
echo json_encode($redata);
exit;
}
else {
$wxrss = $_COOKIE['wxrss'];
// If the cookie exists and is correct, send the message
if($wxrss == $password) {
$send = new Send;
$send->key = 'Enter your PushBear SendKey';
$send->wxrss($data);
}
else{
$redata = array("code" => "-1","data" => "Failed to push, please initialize first!");
echo json_encode($redata);
exit;
}
}
class Send{
var $key;
function wxrss($data) {
$url = $data['url'];
$imgurl = $data['imgurl'];
$key = $this->key;
$text = urlencode($data['title']);
$content = $data['content']."\n";
//$content = urlencode($content)."\n";
$content = $content." \n";
$content = $content."Read more:"."[$url]($url)";
$content = urlencode($content);
$re = file_get_contents("https://pushbear.ftqq.com/sub?sendkey=".$key."&text=".$text."&desp=".$content);
echo $re;
}
}
?>In the above code, please fill in your own password and correct PushBear SendKey, and then access http://domain.com/sendwx.php?pw=password to initialize (you will see the following screenshot under normal circumstances).

Continue to add the following JavaScript code to the appropriate location in the WordPress theme, usually in footer.php.
<script>
$(document).keydown(function(event){
if(event.keyCode == 77){
sendwx();
}
});
function sendwx(){
var title = document.title;
var url = window.location.href;
var content = $("#content p:first").text();
var imgurl = $("#content img")[0].src;
var apiurl = window.location.protocol + "//" + window.location.host + "/sendwx.php";
//alert(url);
$.post(apiurl,{title:title,url:url,content:content,imgurl:imgurl},function(data,status){
var obj = eval('(' + data + ')');
// If successful
if(obj.code == 0) {
alert("Push successful!");
}
else{
alert(obj.data);
}
});
}
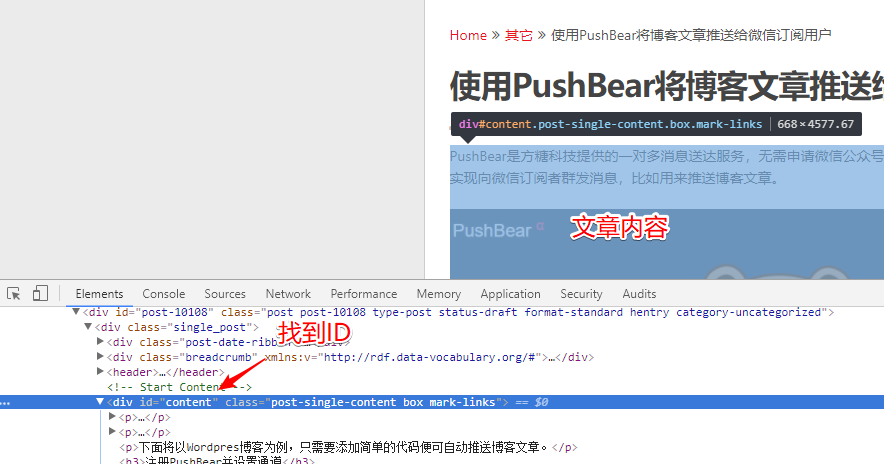
</script>Change content to the ID of the content of your article. You can find it using F12 developer tools.

If everything is set correctly, pressing the shortcut Ctrl + M on the WordPress article page will automatically send the first paragraph of the current page's article and the first image to WeChat subscribers. The effect is as follows.

Note: If there is no image in the article content, it will not be sent. The COOKIES in sendwx.php will be saved for 30 days after initialization. If it exceeds 30 days or COOKIES are lost, please visit sendwx.php to initialize again. If you cannot push normally after adding the code, please analyze it with F12 developer tools.
Summary
The advantage of PushBear is that you can send messages without applying for a WeChat official account, and it is completely free. Therefore, please do not use it to send spam messages. Although WordPress has many email subscription plugins, they consume more resources, and it is inconvenient to check emails frequently. You can try PushBear.
Comments

xiaoz
I come from China and I am a freelancer. I specialize in Linux operations, PHP, Golang, and front-end development. I have developed open-source projects such as Zdir, ImgURL, CCAA, and OneNav.
Random article
- OneNav Bookmark Management Program 0.9.32 Update, Refactored Version Chrome Browser Extension Released
- Solving Compatibility Issues between jasongrimes/paginator Pagination Component and Bootstrap 4 in webman
- YQdoc: A Documentation System Developed Based on Yuque API
- Beijing Unicom Campus Card: 12.5 yuan/month - 30GB national data + 1 yuan/GB for additional data + 200 minutes + 30 SMS, nationwide free shipping, unlimited applications
- Enabling IPV6 Support and IPV6 Listening in Docker
- FTP Tool FlashFXP v5.1 Green Special Edition
- Powerful Gif Recording Tool: ScreenToGif
- Youpaiyun + ShareX = Create Your Own Image Hosting Tool
- The Whole Process of Obtaining IPv6 Address for Chengdu Telecom Broadband
- "Come Here for Encryption": Easily Apply for Multi-Domain and Wildcard SSL Certificates Online"